前端菜菜です!
因為前輩說Laravel文件很詳細,可以一個人自幹一個前後端。那就來試試看啊!
一直想做一個網站:線上職涯博覽會,希望是由素人來分享他們自己的職涯,給國高中生不同的職涯想像。
簡單的網頁呈現當然有,然後希望可以做到一個後台管理文章,整合+上架到網路。
自幹一個前後端當然是理想啦,還要上架,天知道我搞不搞得出來,至少,至少,
讓我了解一下該知道的後端相關術語還有服務,譬如說Nginx。
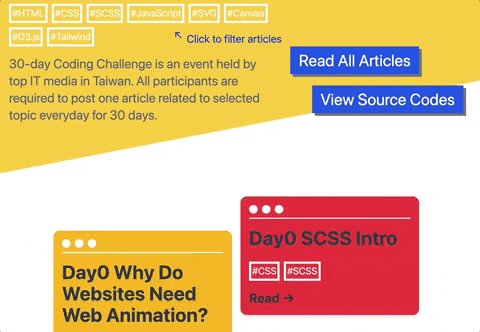
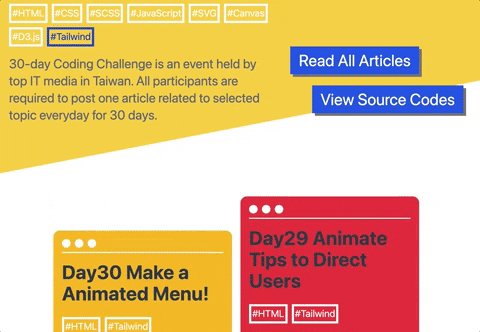
而前端呢,因為Laravel跟Tailwind有很好的整合,就用前年鐵人Tailwind的作品來當基底:
(廢物利用前年的#30-用Tailwind&Gulp做個動態菜單網站(完賽!))
首頁
個人頁面
投稿頁
後台登入頁
後台一覽表:
後台管理文章
究竟能不能夠成功完賽將網站推上線啦~
就讓我們看下去
